♥WordPressを使ってみよう! 続編1:メンテナンス

This post was created during my early days of learning WordPress.
ひとまず完成(♥WordPressを使ってみよう!と意気込んでみた)にたどり着いたものの、正直なところ、まだまだ満足とはほど遠いです。 とはいえ、現状ではこれで妥協しようと思います。

自分で作ったものの、途中アレコレありすぎてもう二度と同じサイトは作れない自信?があります。
そんな私の慎重すぎるメンテナンスの手順 を書いてみることにしました。
1. メンテナンスを始める前の作業
① 現在のサイトをバックアップします(「All-in-One-WP-Migration」を使います)。
→ 何が起きても元の状態に戻せるという安心感があります。
② バックアップしたファイルをローカル環境にインポートします。
→ローカル環境で作業、一度試して確認してから本番に反映させます。
2. 更新に関しては
♥ 主にテーマやプラグインの更新を行いますが、これもローカル環境にインポートしたサイトでひとつずつ手動で確認しながら進めます。問題がなければ本番に反映させます。
♥ 勝手に自動更新される設定で地雷は踏みたくないです(初心者目線)。 
3. 変更/修正に関しては
♥誤字や表現の修正はそのままオンラインで行います。
♥レイアウトに関わる変更は、こちらもローカル環境でリハーサルして安全確認後に本番に反映させます。

4. プラグインは「心強い相棒」
WordPressに初めて触れるという初心者には限界があります。 
持ち合わせた少ない知識では、本来できることがわかっているカスタマイズさえできないことがあります。そんなときプラグインは本当に「心強い相棒」です。

国外IPアドレスからの不正アクセスに対するセキュリティの強定
セキュリティを強化するために「SSH設定」をして、国内からのアクセスのみ許可範囲としました。
私はXServerを利用しています。使用環境・目的に応じて各自サーバー内の設定をする必要があるのですが、何を言っているのか理解できない知識量の私には、サーバー操作は難易度高めです。

お試しチャレンジ!インポート上限を変えてみました
プラグインの「All-in-One WP Migration」を使ってインポートしていますが容量が300MBしかありませんでした。
今のところ不足する予定はないですが「1GB」までインポートできるように変更しました。
変更の手段は、[php.ini]、[ .htaccess]、[functions.php]、[wp-config.php]などの他に、プラグインを使うなど複数あるようです。

どのファイルやフォルダが容量を圧迫しているか調べてみます
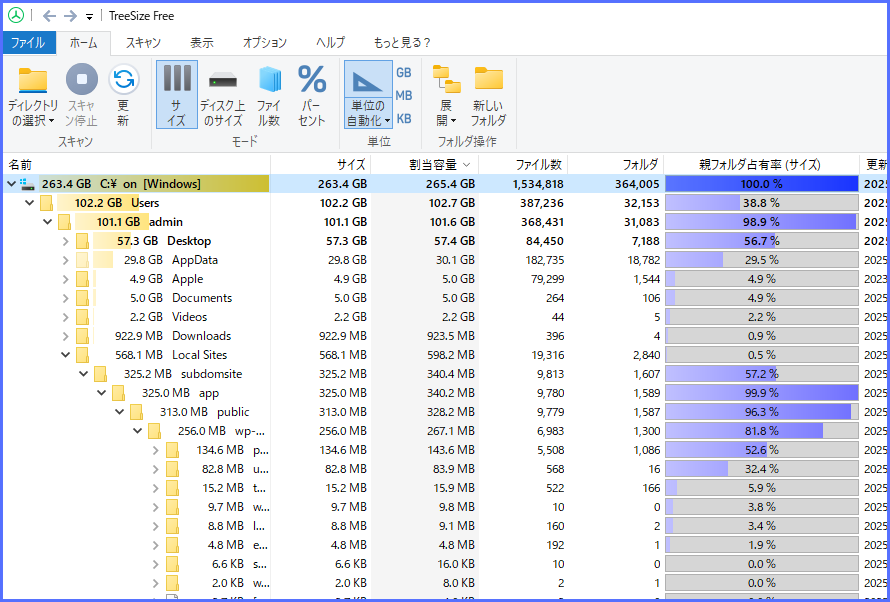
サ-バーからダウンロードしたサイトのフォルダやドライブの容量を解析するのに使ったのが「TreeSize Free」という無料版のツールです。
シンプルなインターフェースで、初心者でも簡単に使えます。※プラグインではありません。
 「TreeSize Free」は、次の点が気に入っています。
「TreeSize Free」は、次の点が気に入っています。
❖ 指定したフォルダやドライブ内のファイルをサイズの大きい順にリスト表示する。
❖ ファイル名やサイズなどの条件で、階層ごとに深堀しながら絞り込みができる。
❖ 調査結果をPDF形式でエクスポートすることができる。
[イメージ]


サブドメインURL/リダイレクトを設定してみました
サブドメインで作成しているこちらのサイトのように、SEOを気にしない小さな練習サイトでは ほぼ必要ないことかと思いますが、勉強(経験)のためだけに設定をしてみました。
1.<現在の状態>
現在は、以下の①と②のどちらのURLでもアクセスできてしまいます。
①https://ドメイン.com/サブドメインディレクトリ/
②https://サブドメインディレクトリ.ドメイン.com/
2.<この状態の問題点>
リダイレクトさせずに、両方でアクセスできる状態を続けた場合の影響やリスクは以下のようなことが考えられるそうです。
❖ SEO(検索エンジン最適化)の問題
❖ WordPressの動作上のリスク
❖ 運用面での対処
3.<対応策>
上記②にリダイレクトさせる設定をします。
4.<具体的な設定方法>
サーバーのpublic_html/サブドメイン/ディレクトリ内にある.htaccessファイルを開き、以下のコードを追加すればいいそうです。
※以下のdomain、subdomainの箇所は、該当する名称に書き換えます。
///
RewriteEngine On
RewriteCond %{HTTP_HOST} ^domain\.com$ [NC]
RewriteCond %{REQUEST_URI} ^/subdomain(/|$) [NC]
RewriteRule ^(.*)$ https://subdomain.domain.com/$1 [R=301,L]
///

Google Chromeなら「F5」のスーパーリロード
サイトを作っていて、変更した箇所がなかなか反映されないことがありますね。
「更新」ボタンや「キャッシュの削除」で反映されるのを待ったりします。
他に「スーパーリロード」という操作があるそうです。
これは「ブラウザにキャッシュを残しつつサーバーの新しいデータを取り込む仕組み」とのことです。