♥WordPressを使ってみよう!と意気込んでみた

This post was created during my early days of learning WordPress.
ブログやウェブサイトの管理ツールであるWordPress。![]()
今回、これがどんなものなのか、ちょっと試してみようと思いました。
初心者の視点で「WordPressにチャレンジしてみました!」という流れを書いてみます。
1. テーマ選びからのスタート
❖無料テーマの「Lightning」と「Cocoon」で迷いましたが、[初心者向けの情報が豊富/カスタマイズの柔軟性]で、学びながら進めると思い「Lightning」を選びました。
2. 作業の流れと進め方
❖私の作業工程は、以下のように段階的に進めることにしました。
→[開発環境]→[テスト環境]→[公開環境]
❖この流れに沿って、順を追って進めていくことで、安心して作業が進められるかな~と考えました。
3. [①開発環境]の準備
❖最初にPCに「Local」をインストールし、ローカル環境で作業を開始です。ローカル環境はパソコン内にサーバーを構築してWordPressを設置する環境です。
❖自分のPC上で作業できるので、安心して試行錯誤できるのがありがたいですね。 ![]()
※カスタマイズは 追加CSS/カスタムCSS/カスタムHTML/ functions.php / style.css 他を使用
4. サーバーの準備
❖ある程度サイトの形が整った段階で、PHPが使用できるレンタルサーバーを契約。
❖HTMLサイト用のサーバー環境はプロバイダーサービスとしてすでにありますが、それとは別にWordPress専用のサーバーを準備する必要がありました。
❖また、ドメインについてはサブドメインを作成し、テスト環境用のドメインを確保。
❖サーバー契約(Xサーバー)は1年間の予定で、練習用として運用することにしました。
5. [②テスト環境]の構築
❖ローカル環境で作業した後、実際のサーバー上での動きを確認するために、テスト環境にサイトを移行。サブドメインを使うことで、現在公開しているサイトと同じ環境でテストができます。
移行にはプラグイン「All-in-One WP Migration」を使用しました。
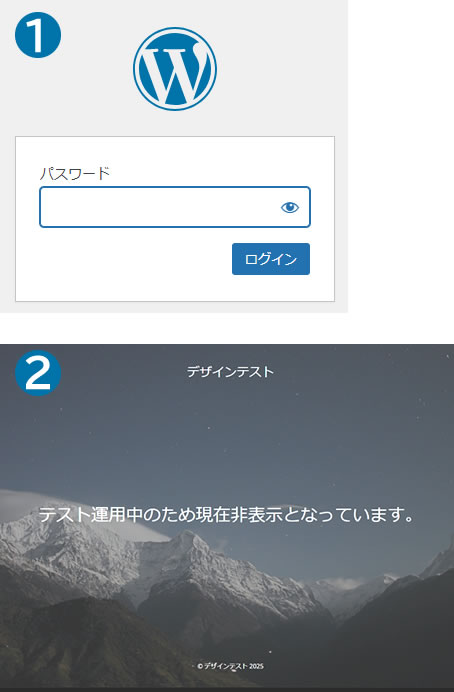
❖テストサイトにはサーバーからアクセス制限の設定ができますが、今回はプラグイン「Password Protected」で外部からのログインを制限しました。
💻【WordPressディレクトリ構成】フォルダ・ファイル構成を解説 参考サイトはこちら
(別タブで開きたいときは「こちら」の上で右クリック→新しいタブで開く)
6. [③公開環境]への移行
❖テスト環境で確認した後、最終的に公開環境に移行する予定。
❖公開するまでの外部からのアクセス制限は、進行次第で以下のどちらかのプラグインを使用する予定。
①「Password Protected」
②「Maintenance」
❖使用したプラグインは14個を導入し、他にLightningテーマ専用のブロック系プラグインをいくつか使用しています。
※プラグインはリスク回避のため私は自動更新を無効化にしています。


完成後に気づいてしまったこと ![]()
ひととおり作業が終わってから気づいたのは、「子テーマ」を作らずに進めていたことです。
初めて使用するWordPress、サイトを作り始める段階ではどのようなカスタマイズが発生するかは未定で、とりあえず「子テーマ」を作っておくべきだったのかなと思いました。
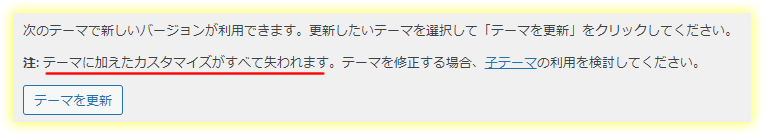
それはテーマの更新時、以下が表示されて気づきました。
※子テーマは自分でも作れますが、子テーマを作ってくれるプラグイン「Child Theme Configurator」というのがあるそうです。
試してみたページはこちら

思い知った”慣れ”の威力 ![]()
サーバーへのアクセスには「FileZilla」を使いましたが、何となく昭和のDNAがささやき始め、「FFFTP」に戻ってしまいました。
やはり、慣れたツールを使う方が落ち着くんですよね(笑)。
※両者、できることに違う部分があるので、目的に応じて使い分けると便利。
WordPressへの正直な感想

「WordPressってどんな感じ?」という好奇心からのスタートの私からすれば、WordPressって、実は全然簡単ではありませんでした ![]()
HTMLサイトのように0から自分の思い描いたデザイン設計で作る流れではなく、テンプレートの制約の中で作り上げるWordPressなので、まずその部分で戸惑いました。
WordPressサイトのカスタマイズに関しては、HTMLやCSS、親要素・子要素・・・さらにはクラス名やIDの知識といったHTMLサイト同様の知識が必須です。検証ツールも使えないと不便です。PHPの知識があればさらに強力です。
 ムダに生成されるサイズ違いの大量の画像も何とかしたい・・・
ムダに生成されるサイズ違いの大量の画像も何とかしたい・・・
WordPressはアップロードされた画像ごとに複数のサイズを作成するため、アップロードフォルダが肥大化します。
「WP-Optimize プレミアム」を使えば未使用の画像サイズを削除する機能がありますが、49ドル/年 ![]()
 ↓それから2か月・・・
↓それから2か月・・・![]()
 「こうしたいっ!」が叶う WordPress/カスタマイズ性の魅力!にににきづく
「こうしたいっ!」が叶う WordPress/カスタマイズ性の魅力!にににきづく
WordPressのカスタマイズ性がここまで自由であるとは思いませんでした。
たしかにカスタマイズ機能は備わっているものの、基本的にはテンプレートをベースに作成するという先入観がありました。
「CSSやHTMLの知識がなくても誰でも簡単にサイトが作れる」というキャッチコピーをよく目にしていたからです。
しかし、実際に触れてみると、CSSとHTMLを使いこなすだけでも、驚くほど多彩なカスタマイズが可能であることを実感しました。
テーマによって違いはあると思いますが、「Lightning」は細かなカスタマイズが可能なテーマと思います。![]()
現在では、自分が思い描くとおりにサイトをカスタマイズすることがとても楽しくなってきましたが、初級レベルの扉を開けることができただけで、まだまだ手を付けていない機能がたくさんあると思っています。


