♥WordPressを使ってみよう! 続編5:親/子テーマ

This post was created during my early days of learning WordPress.
WordPressのテーマには「親テーマ」と「子テーマ」という仕組みがあることを知りました。
[親テーマ]→ そのテーマがきちんと機能するために必要なテンプレートファイル全てが含まれている。
[子テーマ]→ カスタマイズ内容のみを扱うフォルダになる。
WordPressでテーマファイルに直接書き込まれるデザインや機能をカスタマイズする場合、子テーマは必須ということになります。
子テーマを作る理由
「オリジナルの内容(親テーマ)」と「カスタマイズの内容(子テーマ)」を分離することで、テーマの更新時にカスタマイズ内容が上書きされてしまうことを防ぐことができます。
♥ただし、テーマの更新を行った際にカスタマイズが失われることを心配する必要がない場合は、子テーマを作る必要はないと思われます。
♥たとえば、[追加CSS]、[カスタムCSS]、[カスタムHTML]から行ったカスタマイズはデータベースに保存され、親テーマの更新によって影響を受けず、安全に保持されるため、これらのカスタマイズだけであれば必ずしも子テーマを作る必要はないと考えられます。

このサイトはLightningテーマで「子テーマ」を作らずに作成してしまったので、プラグイン「Child Theme Configurator」を利用して、Lightningテーマの「子テーマ」を後からですが作ることにしました。
注意!プラグインで子テーマを作る場合でも最低限のファイルしか用意されていないので、その他必要とされるテンプレートファイルは手作業で追記する必要があります。
[Cocoonテーマ] 最初から親テーマ/子テーマが用意されている
[Lightningテーマ] 最初は親テーマだけが用意されている
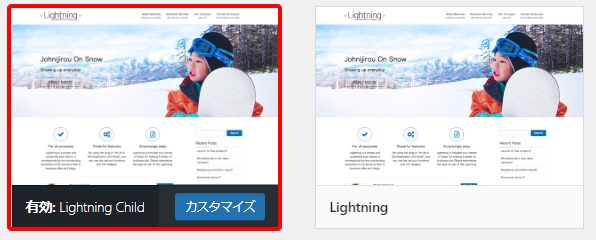
● [Lightningテーマ]の子テーマを新たに作る
後から「子テーマ」を作り、実際サイトを開いてみると大変なことになっているページがありました。![]() ここからコツコツ手作業で[子テーマ]に手をいれていくことは諦め、親テーマだけで維持していくことにしました。WordPressに元々あるファイルに直接書き込まないのであれば子テーマは不要です。
ここからコツコツ手作業で[子テーマ]に手をいれていくことは諦め、親テーマだけで維持していくことにしました。WordPressに元々あるファイルに直接書き込まないのであれば子テーマは不要です。
<<子テーマを作るならサイト作成開始前に作らねば>> ![]()

| 【最初に子テーマを作って作業する場合】 <安全で継続的なカスタマイズが可能> ●安全性: 始めから子テーマを使うことで、親テーマの更新によるカスタマイズの消失を防げる。 ●継続的カスタマイズ: カスタマイズ作業がすべて子テーマ上で行われるため、変更履歴を把握しやすい。 【親テーマでサイトを作成した後に子テーマを作る場合】 <一部手作業の増加と一時的な調整が必要になる可能性あり> ●既存カスタマイズの引き継ぎ: すでに親テーマで行ったカスタマイズを一部引き継ぐ必要がある場合があり、新たに子テーマを作る時に手動で移行する作業が増える。 ●手間の増加: カスタマイズ内容によっては、子テーマに移行し直す手間がかかることがある。 ●短期的影響: 子テーマ作成時に、一時的にカスタマイズが反映されなくなることがあり、その都度手直しが必要となる。 |
| 1.子テーマに用意したstyle.cssファイルにCSSを追記する方法。 ※「子テーマのstyle.css」か「追加CSS機能」に記述。 2.子テーマに用意したfucntions.phpファイルに記述する方法。 ※子テーマに用意した「fucntions.php」ファイルに記述。 3.子テーマにテンプレートファイルを用意して、変更を加える方法。 ※functions.phpやstyle.cssの他、header.php、footer.php、sidebar.php、single.php、page.php、archive.php、comments.phpなど。 |
後日談: WordPress  Lightningテーマ
Lightningテーマ  数か月触れて思ったこと
数か月触れて思ったこと
サイトを作っていると どうしても「カスタマイズ」をしたくなります。私は「VK All in One Expansion Unit」というプラグインがお気に入りです。
子テーマを作って・・・というのは趣味で自由に作るだけの私的には面倒。
そこで、私なりのカスタマイズ手段としては、前述したようにWordPress元々のファイルに書き込まれず、データベースに保存される、たとえば追加CSS、カスタムCSS、カスタムHTML、カスタムJS等で対応できる範囲で可能なことだけにしよう、と改めて思いました。
さらに、新たに知った『高度な設定』を使うことで、こちらはWordPressのファイルに書き込まず、好きな箇所にクラス名を設定することができます。これで簡単に細かい箇所のカスタマイズがそのページ限定で可能になりました。※そのページのブロックだけに有効、[ブロックの属性]として保存されます。


